
勾配を可視化する!
勾配を色別に表示して、一目で確認できる便利な機能が
ThinkDesignにはあります。

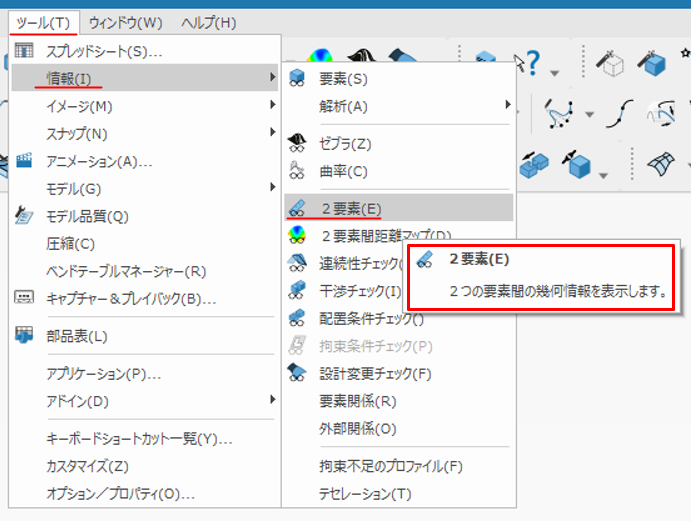
↑の「情報」から「2要素」コマンドを利用しても
キレイな平面どうしの角度は求めることはできますが
全体をパッと見て確認するには少し不便ですね
金型設計をしていると勾配の付け忘れや
最悪アンダーカットが残っていると一大事です!
そこで、私が確認で使用するのが
「抜き勾配解析」です
角度を色で全体的確認できる!
「抜き勾配解析」の利点はやはりこれ↑
しかも、勾配の方向も「X・Y・Z」の指定はもちろん
ワークプレーンを傾けることにより
任意の角度でも勾配の確認ができます。
斜めスライドや複雑な処理が必要な製品の
金型設計においても、簡単に検討ができ重宝しています
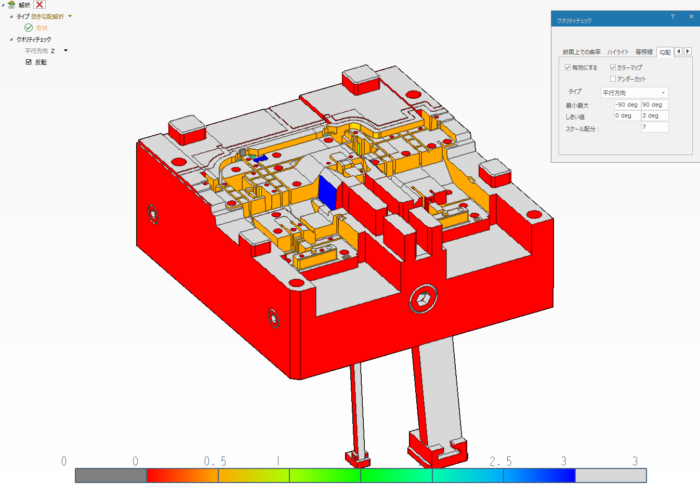
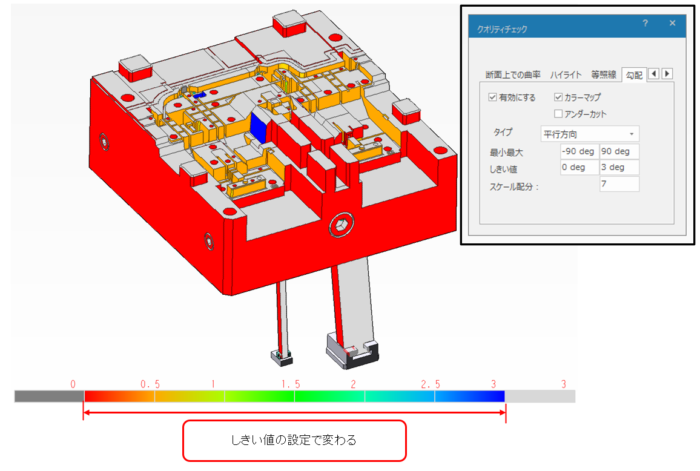
こんな感じ↓

赤=勾配0°
オレンジ=0.5°
青=3°
グレー=3°以上
ということが、一目で確認でき
「しきい値」を変えることにより
色に対する角度の範囲を任意に設定できます
ではそのやり方です。
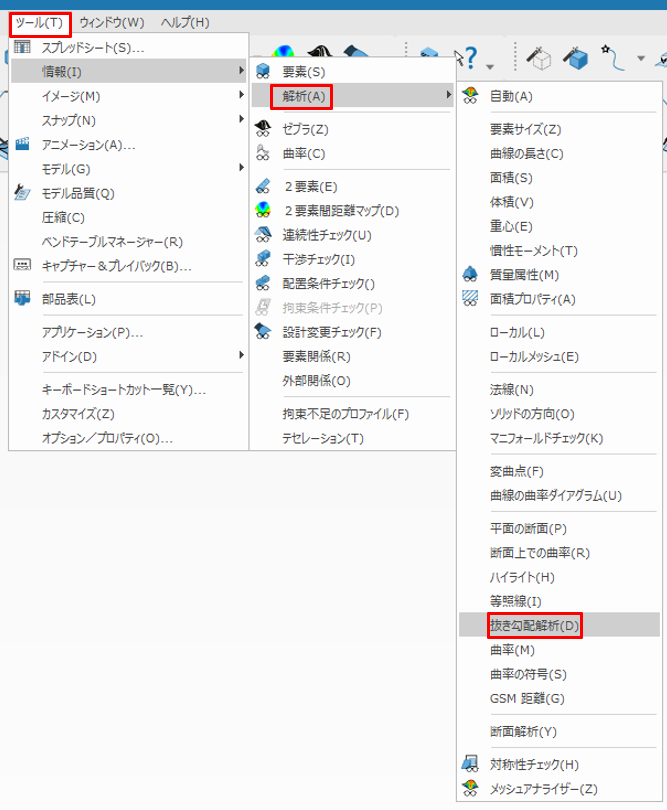
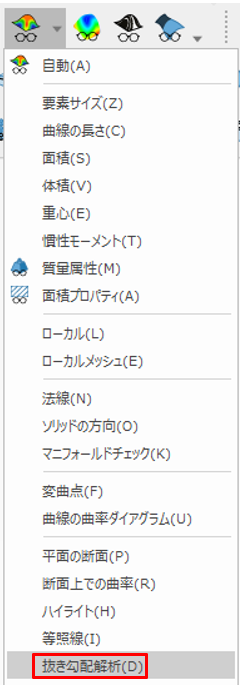
「ツール」→「解析」→「抜き勾配解析」と進みます

または、↓のようにコマンドボタンから起動します

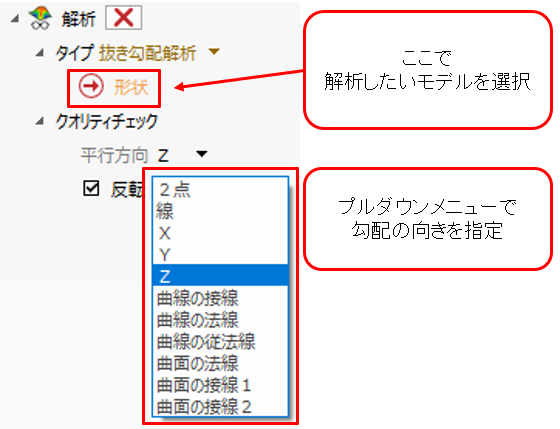
するとメニューが現れます

ココでの「X・Y・Z」はワークプレーン(作業座標)の向きに依存するので
ワークプレーンの向きを「絶対座標」に戻しておくと良いでしょう。
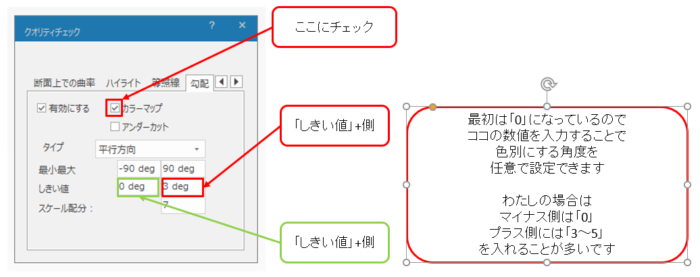
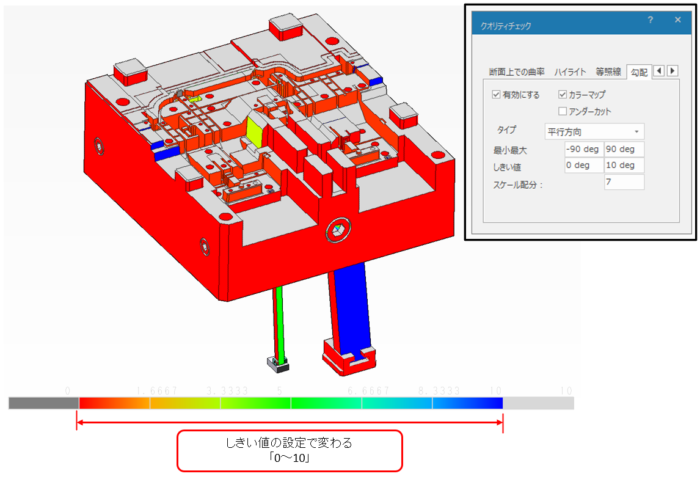
「クオリティーチェック」というウィンドウも
同時に開きます、
ココに↓のように数値を設定することで
表示が始まります

しきい値の設定による違い
しきい値
マイナス側「0」
プラス側「3」

しきい値
マイナス側「0」
プラス側「10」

このように、色を表示させたい範囲を変えることができる
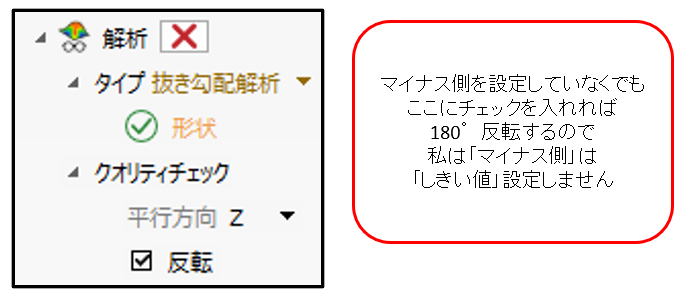
スライドなどは
平行方向を「X・Y」にすることで対応し
反転させたい場合は
下図のように、「反転」にチェックを入れることで
対応できます。

以上で、抜き勾配解析のやり方でした!
この解析ですと
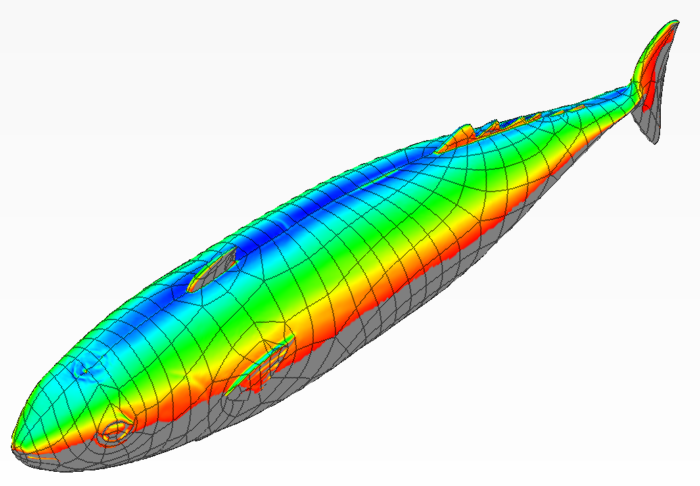
最初の写真のような、有機的なカタチでも
ある方向からの勾配を調べることができます。
更新がなかなかできなくスミマセン!
皆さん「コロナ」に気を付けて頑張りましょう!!

